Rooted
Role: User Interface Designer, User Researcher
Duration: July 2021
Scope: User Research, Interface Design
Tools: Figma, Miro
Environmentally Conscious Food Delivery App
About
Rooted is an inclusive, environmentally conscious food delivery app helping those with dietary restrictions eat hassle and worry-free at an affordable price. Our team aimed to find a way for users to easily filter through restaurants and food delivery options that cater to their dietary restrictions and preferences. Along with bringing a focus to users whose needs are often left unmet by mainstream food services, we were tasked to encourage users to choose sustainable practices across different cultures and disability groups. Rooted aims to supply people with quality products that have a positive effect not just on the body, but on the environment as well.
Research
We began our research by developing user personas for Rooted to explore and understand the different needs and circumstances of our potential users, the real people using our product. Between all the personas, there were some common characteristics and shared values that united our diverse user groups, outlined here:
Who?
Rooted targets those who want to have easier access to healthier foods at affordable prices. Across different cultures, this app aims to help those with unique dietary restrictions, but also those who are conscious of their well-being and their environment.
The problem?
Many previous food delivery services do not bring attention to ingredients, food preparation, or how their food is packaged. Certain marginalized groups also do not have access to foods that align with their dietary restrictions. These groups are unsure of what is safe for them to eat, or how it is negatively impacting their environment.
A Solution?
We want to streamline the process of choosing what to eat. Rooted is a place where these users’ needs are not neglected and those collaborating with Rooted understand the impact that food delivery services have on our planet.
Persona
We created a persona profile based on the research we conducted with the clients.
Competitive Analysis
We continued our preliminary research by conducting a competitive analysis of the existing food delivery app market, exploring the successes and failures of their service, offerings, and overall user experience. We also noted the unique value propositions each company offered. The product that we analyzed was Instacart, a grocery-delivery app.
Next, we did an in-depth analysis of Instacart, one of the food delivery apps that was included in our competitive analysis. As we looked at the user journey of this app, we noted suggestions and aspects that we would improve upon when designing Rooted. We found that the generous inclusion of illustrations and images was particularly effective in keeping the user engaged throughout their journey from onboarding to checkout. Another element that we noted was the order minimum requirement: users had to order at least $10 worth of food in order to use Instacart’s service. While this is an effective incentive to buy more, we decided to exclude this from our design as we wanted to be fair to lower-income users as well.
With the data from our research, conversations with the client, and user personas, we then mapped out the user journey of a first-time user at Rooted. We separated the journey into three parts: onboarding, shopping, and checkout. We also thought about ways in which we could achieve customer retention.
Design Process
Rooted is all about clean eating and a clean environment. Because Rooted focuses on bringing awareness to the type of ingredients that the restaurants are sourcing from and how we as a society impact the environment, our team wanted to reflect the idea of clean eating. Based on our research, we wanted to create a polished and sophisticated design that keeps users, from any culture, engaged.
Our team collaborated to create Rooted on Figma. Our client asked for a green color palette and 2D color blocking. In addition, they were inspired by organic shapes that resemble what we see in our environment. Our team began with grayscale low-fidelity frames before progressing to the full color, high-fidelity frames.
Ideation & Prototype
Based on our research with remote moderated testing analyzing Instacart, our team wanted the process to be streamlined for our users. Our clean design makes it easier for users to know how to use the app easily while still keeping Rooted distinct from other food delivery apps.
We rapidly created analog wireframes to visualize the different formats and possibilities the app could take on. After cleaning them up, we sent them to the client for commentary and critique. With the client’s feedback, we created a final sketch of the wireframes we wanted to build digitally.
Understanding Jakob's law, we wanted to make sure this app would be easy to navigate like other food delivery apps.
We wanted to make sure that Rooted could be accessible to audiences across cultures.
Our client liked the idea of categorizing restaurants based on dietary restrictions.
Low Fidelity Frames
We then translated all of our sketches (that have been approved by the client) to low-fidelity wireframes in Figma. In this part of the process, we worked on finalizing the logo, colors, brand aesthetics, typography, and imagery of our app.
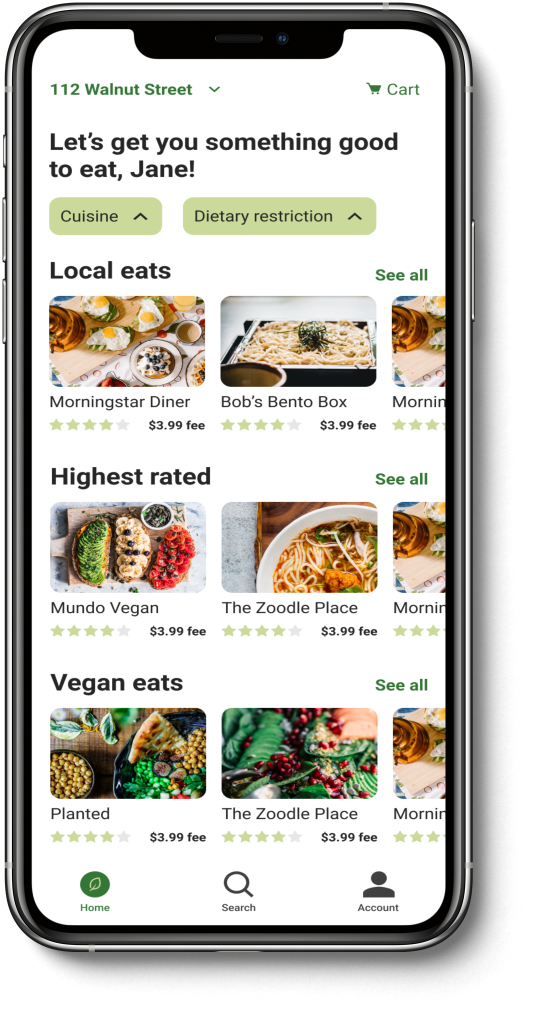
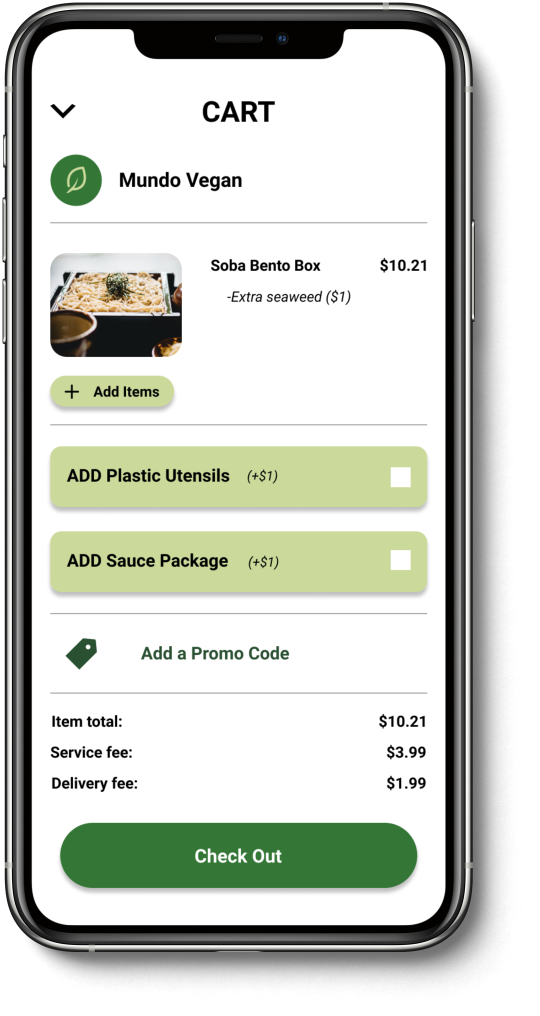
High Fidelity Frames
After we edited our low-fidelity prototype based on our client’s feedback as well as internal feedback, we started building our high-fidelity wireframes with the previously determined colors and styles.
Style Guides
Color Palettes
High-Fidelity Wireframes